- Сибирский игровой проект ARMY counter-strike source /
- Форум /
- Статьи по counter - strike source /
- Как записать демо и смотреть в css
|
14 сентября 2019 г, 11:13
|
|
|
Создатель Рейтинг: 495 Сообщений: 112 Спасибок: 77 |
Демка — это файл, который содержит запись Вашей игры. Такие файлы имею расширение *dem. Алгоритм записи и просмотра демки в КСС точно такой же, как и в CS 1.6. Сразу-же стоит отметить то, что данные способы подходят и работают на всех версиях CSS. Итак, давайте же приступим. Как записать демку в КСС
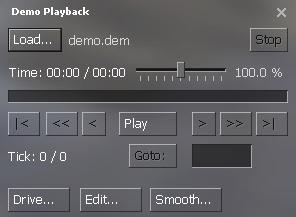
Готово! Теперь у нас есть демо с записью нашей игры и демка сохранилась в папку Ваша CSS/cstrike. Теперь мы можем посмотреть нашу демку и об этом читайте далее. Как посмотреть демку в КСС

Отредактировал: support, 14 сентября 2019 г, 11:21 Не молчите! Если есть предложения по улучшению проекта, пишите в профиль. Или сюда |
Дата: 21 мая 2025 г, 15:14
Дата: 17 апреля 2024 г, 15:07
Дата: 17 апреля 2024 г, 15:04